类的本质
原创2022年7月30日
导读
面向对象相关的笔记
ES6之前通过 构造函数+ 原型实现面向对象 编程(1) 构造函数有原型对象
prototype(2) 构造函数原型对象
prototype里面有constructor指向构造函数本身(3) 构造函数可以通过原型对象添加方法
(4) 构造函数创建的实例对象有
__proto__原型指向 构造函数的原型对象ES6通过 类 实现面向对象编程*类的本质其实还是一个函数 我们也可以简单的认为 类就是 构造函数的另外一种写法
类有原型对象
prototype
// ES6 之前通过 构造函数+ 原型实现面向对象 编程
// (1) 构造函数有原型对象prototype
// (2) 构造函数原型对象prototype 里面有constructor 指向构造函数本身
// (3) 构造函数可以通过原型对象添加方法
// (4) 构造函数创建的实例对象有__proto__ 原型指向 构造函数的原型对象
// ES6 通过 类 实现面向对象编程
class Star {}
console.log(typeof Star);
// 1. 类的本质其实还是一个函数 我们也可以简单的认为 类就是 构造函数的另外一种写法
// (1) 类有原型对象prototype
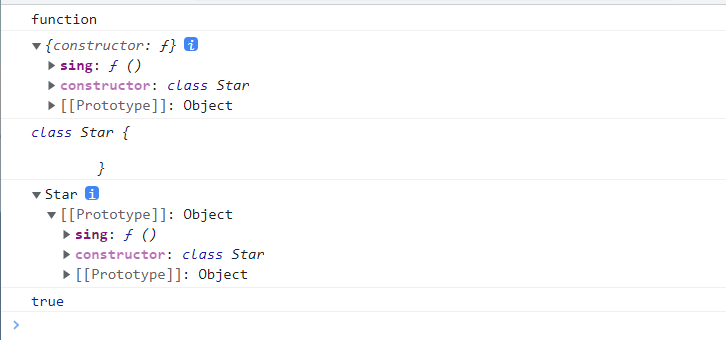
console.log(Star.prototype);
// (2) 类原型对象prototype 里面有constructor 指向类本身
console.log(Star.prototype.constructor);
// (3)类可以通过原型对象添加方法
Star.prototype.sing = function () {
console.log('冰雨');
}
var ldh = new Star();
console.dir(ldh);
// (4) 类创建的实例对象有__proto__ 原型指向 类的原型对象
console.log(ldh.__proto__ === Star.prototype);

Loading...