如何使用js将表单选中的文件转化为Base64编码格式
原创2022年8月10日
使用
Promise封装一个一个方法,将File对象转化为Base64编码格式。
const fileToBase64 = (file) => {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function () {
resolve(reader.result);
};
reader.onerror = function (error) {
reject(error);
}
});
}
使用
<input type="file" multiple id="input">
const selectedFile = document.getElementById('input');
selectedFile.addEventListener("change", async function () {
for (let i = 0; i < this.files.length; i++) {
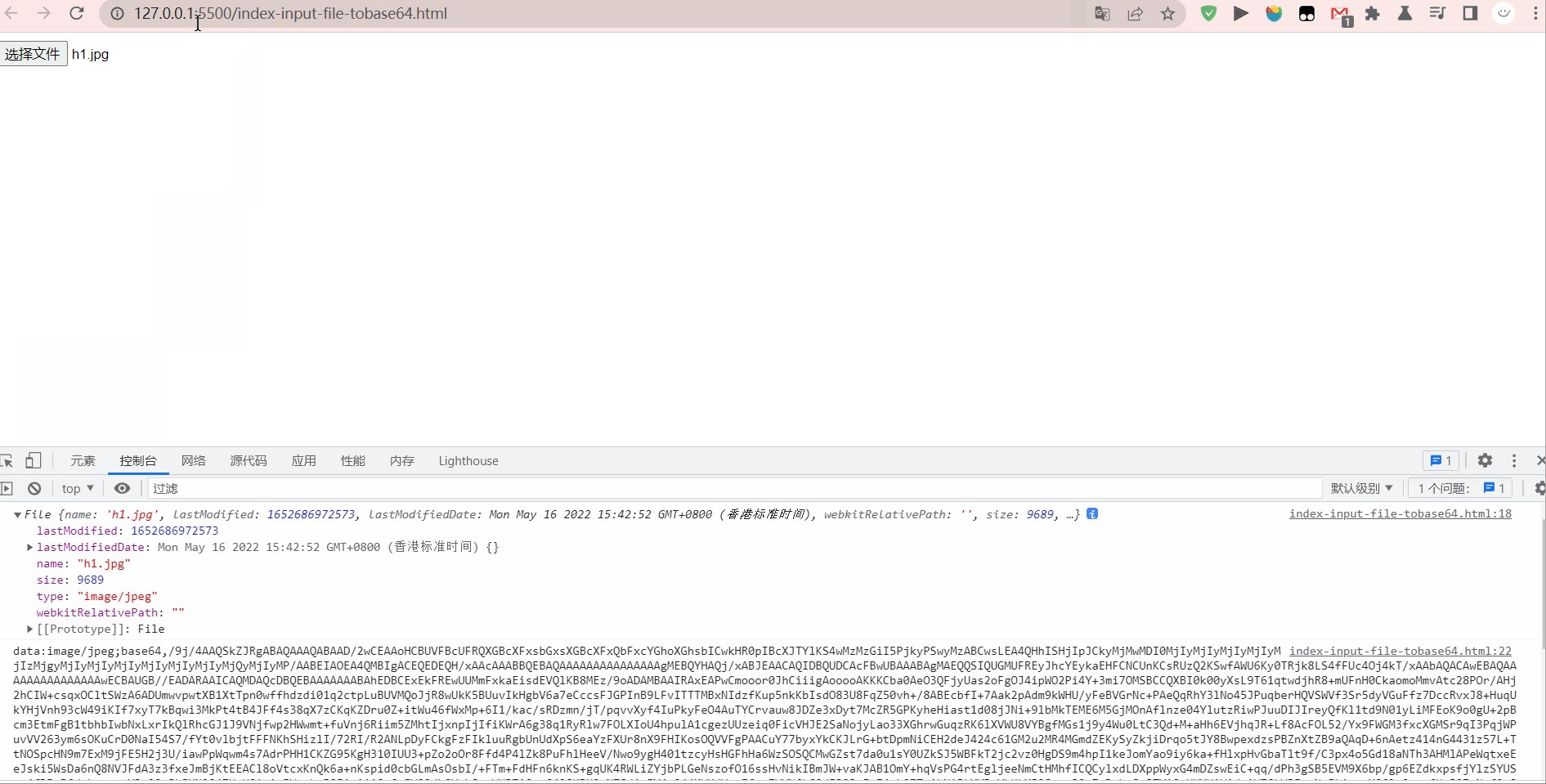
const file = this.files[i];
// console.log(fileList);
// 将文件转换为base64格式
const base64 = await fileToBase64(file);
console.log(base64);
}
});

Loading...